目次
Prism.js(プリズム)とは
Prism.jsとはWebサイトやブログにプログラムのソースコードを掲載する際、要素ごとに色付けしてくれるツールである。
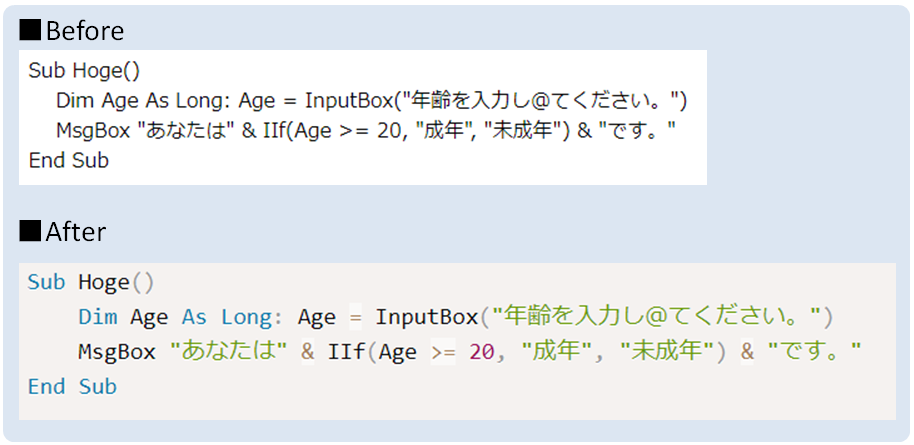
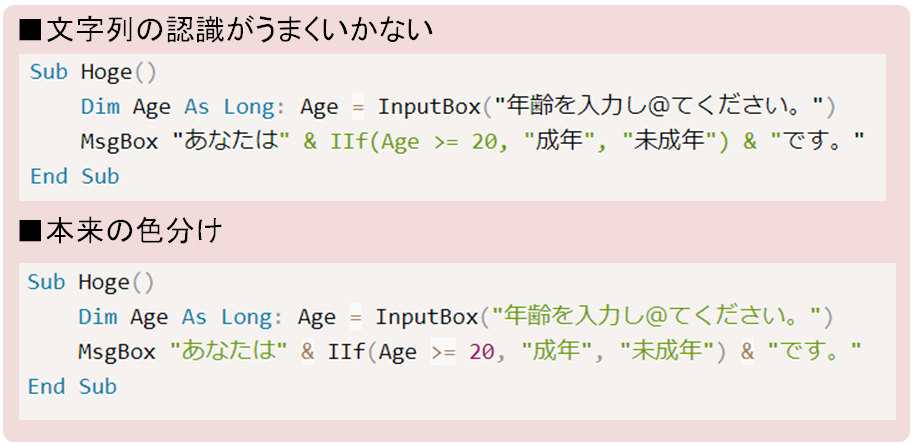
以下は、Prism.jsの適用前と適用後のイメージ。
私のWebサイトの一部では同種のツール「SyntaxHighlighterと」を利用しているが、Prism.jsの方がサイズが軽量で動作も速いとのことなのでこちらに乗り換えようかと検討中。
※ちなみに、はてなブログはわざわざツールを使わなくでもコードの色分機能が最初から備わっている。今回は別のサイトの話。
さて、今回Prism.jsを試してみたところソースコード中に日本語の文字列が出てきたときにうまく認識されない問題でハマったので、備忘録として残しておく。
その前に使い方から説明しよう。
Prismの入手
※画像は2017年7月29日現在のものです。
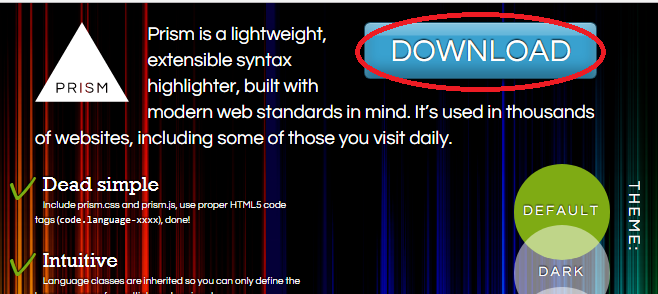
以下のURLにアクセスし、
http://prismjs.com/
Downloadボタンでダウンロードページを開く。
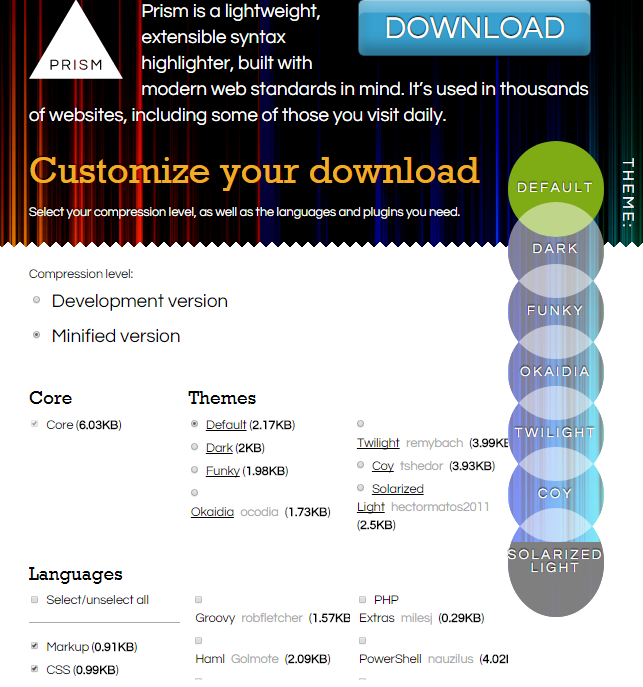
すると、下の方にいろいろと選択できる画面が出てくる。
まず一番上のラジオボタンから説明
Compression level: ←圧縮レベル
Development version ←開発版
Minified version ←圧縮版なので、こちらでOK
この圧縮というのはJavaScriptのソースから実行に不要なスペース等を除いたもの。
開発版は人間が読みやすいようにスペースでインデントされている。
そのすぐ下にあるCoreはプログラムの中核部分。当然必要なのでチェックは外せなくなっている。
Themesはデザインの違いなので好きなものを選べばよい。
Languagesは自分がWebに掲載するであろうソースコードの言語を選択する。
最初からMarkup、CSS、C-like、JavaScriptにチェックが入っているが、これらのコードを掲載する予定がなければ外して良い。
私はVBAを掲載したいけれど、選択肢が無いのでVB.Netにチェックを付けた。こうするとBASICにも自動でチェックが入るが、これはVB.Netの言語定義がBASICの言語定義に依存しているため。
Pluginsは必要に応じてチェック。コードの色分けだけならプラグインは不要なので、こちらの解説は他サイトに譲る。
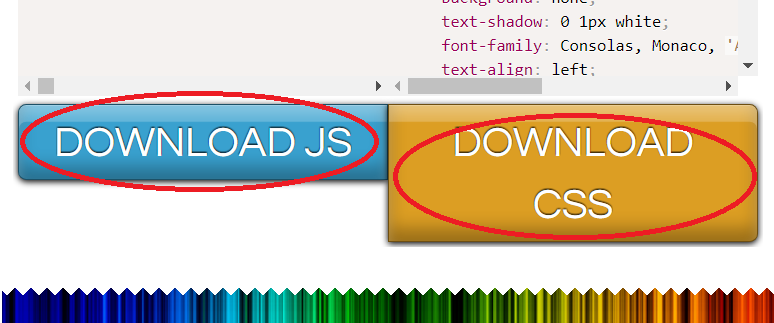
あとは一番下までスクロールして、JSとCSSの2つをダウンロードする。
Prismの使い方
ダウンロードしたcssとjsファイルをheadタグ内で参照させて、コードを書く際はpreタグとcodeタグで囲む。
codeタグのclassに"language-対象の言語名"を指定することでその言語用にハイライトされる。
<!DOCTYPE html><htmllang="ja"><head><metacharset="UTF-8"><linkrel="stylesheet"href="prism.css" /><scriptsrc="prism.js"></script><title></title></head><body><pre><codeclass="language-vbnet"> Sub Hoge() Dim Age As Long: Age = InputBox("年齢を入力し@てください。") MsgBox "あなたは" & IIf(Age >= 20, "成年", "未成年") &"です。" End Sub </code></pre></body></html>
日本語文字列の問題
Prism.jsは軽量で使い勝手も良さそうだが、残念なことに現時点(2017/7/29)では日本語に対応していない様子。
文字列中に日本語があると表示が崩れてしまう。
※今回はvbnetのみで、他の言語では試してないので不明。
Prism.jsを日本語文字列に対応させる方法
そもそもの原因は、Prism.jsのここの部分↓
「string(文字列)とは」という定義が正規表現で書かれているけれど、これが半角文字しか考慮されていない。
ここを次のように編集する。
まず編集前がこちら。
string:/"(?:""|[!#$%&'()*,\/:;<=>?^_ +\-.A-Z\d])*"/i
編集後がこちら。
string:/"(?:""|[^\"])*"/i
編集前はこれとこれとこれと。。という風に全文字を網羅しようとしてたけれど、「"」以外もしくは「""」を文字とした正規表現に変更した。
よく見ると元の正規表現だとアットマークも漏れてるし、問題は全角だけじゃなかったようだ。
本当はgithubでプルリク(?)とかした方が良いんでしょうけど、今のところgithubは全然素人なのでTwitterで直接@prismjsさんに突撃中。